В последнее время мне полюбился такой способ создания галереи на друпале. Основа рецепта: множественная подгрузка фото + PHP цикл в шаблоне + ContentFlow.
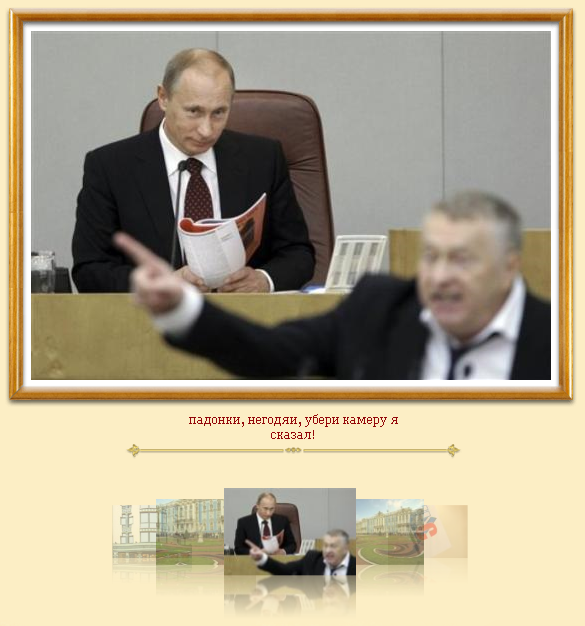
Внешний вид
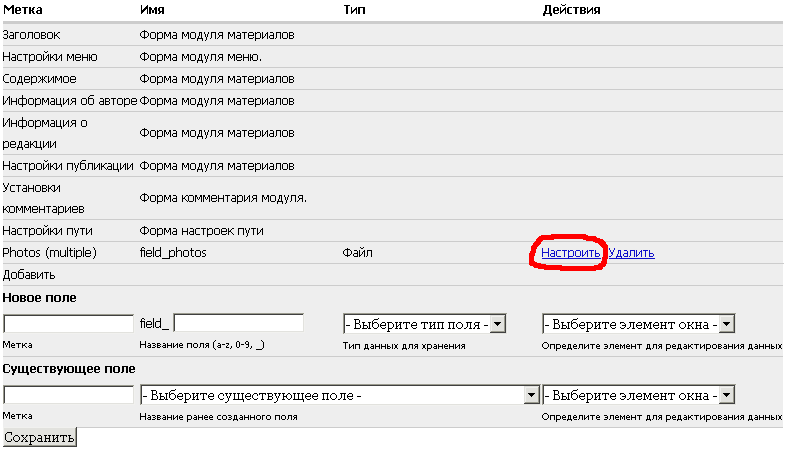
админка
Следует пояснить, что говоря «полюбившаяся связка» я подразумеваю CCK + вывод в шаблоне + любая JS/jQuery галерея.
В данной статье используется ContentFlow, и это уже частный случай. Любая другая галерея выводится точно по такому-же алгоритму действий, просто для других галерей HTML-структура будет другой, ну и подключаемые файлы и методы инициализации будут отличаться.
Данная галерея (ContentFlow) работает **БЕЗ** jQuery. Это важно понимать с самого начала, но большинство современных галерей все-таки опираются на этот замечательный JS-фреймворк.
## Создаем тип материала галерея
Заходим на страницу управления полями этого типа материала:
admin/content/node-type/**photo**/fields - жирным выделен машинное название типа материала.
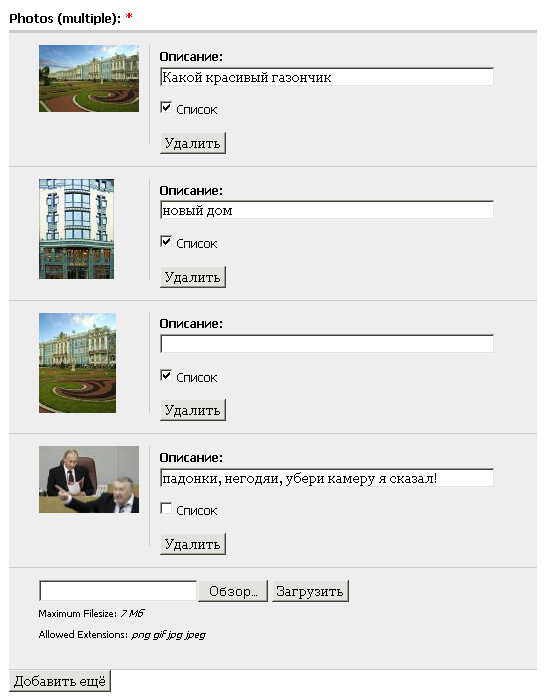
Создаем новое поле photos:

Друпал приписывает «filed_» получается «**field_photos**»
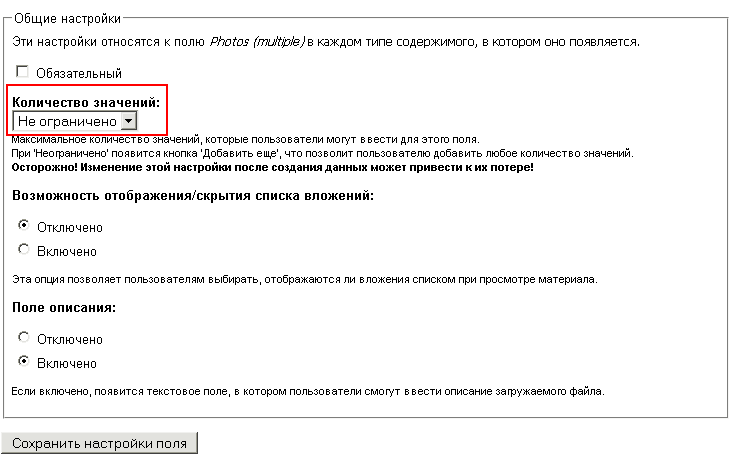
## Заходим в настройки этого поля.
Здесь указываем сколько фоток хотим подгружать в галерею, 1, 5, 10, (...), выбираем неограничено:
Все, теперь можно создать новую страницу с типом материала «фотогалерея» и забить ее тестовыми картинками.
## Вывод галереи
Алгоритм действий такой:
* создаем шаблон **node-photos.tpl.php** методом клонирования исходного шаблона node.tpl.php
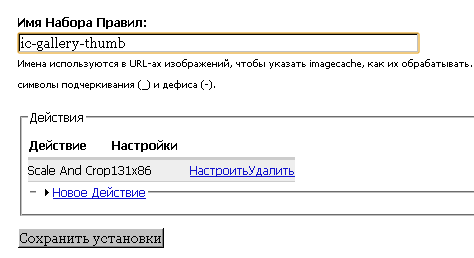
* создаем набор правил ImageCache с названием **ic-gallery-thumb**
* внутри этого шаблона кроме полей которые нам достались от шаблона _node_ ставим PHP цикл
* подключаем скрипт и стили галереи
Тип материала у нас кастомный - называется **photos**, что должно помочь понять почему так называется шаблон. Данный шаблон темизирует все материалы типа photos (но темизирует не всю страницу, а только контентную часть). Шаблоны, темизирующие всю страницу целиком начинаются с "page", например **page.tpl.php** (стандартная страница) или **page-front.tpl.php** (главная страница).
## Создаем набор правил
(размер выбирайте какой нравится)

## Ставим цикл в шаблоне:
// считаем сколько у нас фоток
$countVar = count($node->field_photos);
for($i = 0; $i
Этот цикл будет выводить необходимую HTML-структуру для работы ContentFlow.
Таким образом контейнер **flow** будет содержать все элементы будущей галереи.
Обращаем особо пристальное внимание на эту строку:
В этой строке нас интересует больше всего **ic-gallery-thumb**, что является нашим набором правил ImageCache.
_Примечание: в «машинном» названии наборов правил имейджкеша, я ставлю суффикс **ic-** который символизирует сокращение от **i**mage **c**ache и помогает мне не запутаться при большом количестве таких правил, шаблонов и вообще большой функциональности._
_При составлении УРЛ картинки для ImageCache важно понять в каком порядке идет название набора правил, и название самой папки_
## Подключаем ContentFlow
Скачиваем дистриб [отсюда](http://www.jacksasylum.eu/ContentFlow/download.php)
Распаковываем архив, и видим кроме исходников и рабочее демо!
Смотрим исходный код демо-странички и обнаруживаем что оно использует всего 2 файла:
* styles.css
* contentflow.js
которые лежат прямо в корне распакованной папки. Подключаем эти два файла в общий шаблон сайта.
## Запускаем галерею
После вывода HTML-структуры ставим блок инициализации галереи:
Если параметров недостаточно, дополнительные можно поискать в [доках](http://www.jacksasylum.eu/ContentFlow/docu.php)
Если нужно что-то делать по клику на центральную фотку, то вот этот блок кода нужно вставить в опции как один из параметров:
// клик на активном элементе
onclickActiveItem: function (cf) {
var url = $(".flow .active .url").text();
$('#galleryIMG').attr('src', url );
var caption = $(".flow .active .caption").html();
$(".dynCaption").html(caption);
return false;
}
Но это уже моя личная приписка, необходимая для выполнения конкретной задачи (открытие большой фотки сверху над галереей). И для нее тоже применяется правило ImageCache. Чтобы понять как работает эта часть кода, нужно [изучать jQuery](http://www.ozon.ru/context/detail/id/4234012/?partner=bmr) :) а это уже другая тема.
## Можно подключить другие скрипты
Вот списки альтернативных jQuery галерей, которые можно прикрутить к друпалу: [раз](http://www.1stwebdesigner.com/css/fresh-jquery-image-gallery-display-sol...), [два](http://www.webdesignshock.com/showcase/100-best-jquery-image-gallery-plu...)
Для вывода такой галереи можете использовать views, SQL запрос, либо цикл (как в этой статье) в шаблоне и вывести список, оттемизировав его как угодно.
## Заключение
Для галерей на сайтах заказчиков ИМХО это самый удобный вариант (может есть удобнее, но я по своему тугомыслию не допёр)
